
Responsive Web Design: Crafting Websites for a Multi-Device World
danush
- 0
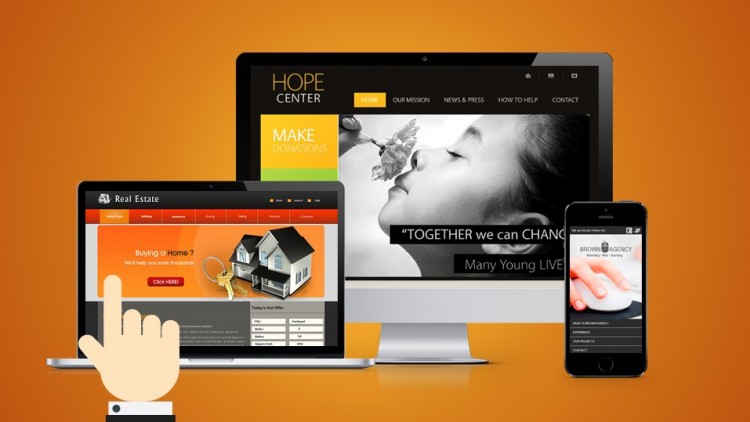
In the present carefully interconnected world, clients access sites through various gadgets, from cell phones to huge work area screens. Responsive website composition (RWD) has arisen as the answer for guarantee consistent client encounters across this great many gadgets. How about we dig into the universe of responsive plan and find how it’s changing the manner in which we approach web improvement.
Liquid Networks and Adaptable Formats: Responsive plan begins with liquid matrices – a design framework that adjusts to various screen sizes. Rather than fixed pixel values, planners utilize relative units like rates and ems to guarantee that components resize relatively. This permits content to change flawlessly as the screen size changes.
Media Inquiries: Media questions are CSS decides that empower various styles to be applied in light of the gadget’s qualities. By characterizing breakpoints – explicit screen widths where the plan needs change – creators can upgrade the design for different gadgets. For example, a route menu could change into a folding menu on more modest screens.
Pictures and Execution: Huge pictures can essentially dial back a site’s heap time, especially on cell phones. Responsive pictures use procedures like “srcset” and “sizes” qualities to convey suitably estimated pictures in light of the gadget’s capacities, guaranteeing quicker stacking and further developed execution.
Portable First Methodology: Planning for cell phones first, prior to increasing to bigger screens, is a key idea in responsive plan. This approach empowers focusing on fundamental substance and highlights, bringing about a more engaged and client focused insight.
Client Driven Testing: Responsive plan doesn’t end with coding. Exhaustive testing on different gadgets and screen sizes is fundamental to guarantee that the plan capabilities as expected. Client testing additionally recognizes any convenience gives that could emerge from various settings of purpose.
Responsive website architecture isn’t simply a pattern – it’s a need. Clients request predictable encounters no matter what the gadget they’re utilizing. By embracing responsive plan standards, you’re future-sealing your site as well as conveying a more comprehensive and easy to understand insight to a different crowd.
All in all, the brain science of website composition and responsive plan are two pivotal support points that support current web advancement. By understanding client ways of behaving and taking care of their requirements across a large number of gadgets, fashioners can make interfaces that are outwardly engaging as well as flawlessly practical, cultivating better commitment and client fulfillment.